Rivet Design System
Rivet is Indiana University's (IU) digital design system. It is a collection of templates, components, tools, and guidelines for designing digital interfaces at IU.
Visit site →Product and development teams at IU use Rivet to create consistent products and websites faster. By removing the guesswork around usability, accessibility, and branding, it saves designers and developers time allowing them to focus on user needs and solving tough design problems.
The problem
Outside of a set of content management system (CMS) templates that were being used to create brochure and informational websites, there was no common pattern library across product and software development teams before we started building Rivet. Typically, teams would choose generic pattern libraries like Bootstrap as the starting point for their apps and sites. This led to fragmented user experience (UX) across the systems students use to complete many essential tasks like the application for admission, academic planning, paying bursar bills, etc.
At the time my team was a part of the newly-formed User Experience Office (UXO) and were tasked by the Vice President for Information Technology's office with taking steps to improve the UX of IU's systems and applications. The lack of a consistent, IU-branded pattern library was a clear opportunity to have an impact on accomplishing UXO's goals of improving the consistency, usability, and accessibility of our digital systems. We started initial research and design work on Rivet shortly after in the Spring of 2018.
My Role
I was the lead of design and development on the project. For the first three month phase, I oversaw a team of UX designers, UX architects, and developers that conducted initial research and design exploration. After the initial exploratory phase, I spent the next six months doing the majority of the front-end development and writing documentation for the first version released in Spring of 2019.
Process
The project started with a workshop that brought together UX/UI designers, developers, and content specialists stakeholders from various units at the University. The goal of the workshop was to identify the bare minimum requirements for a design system prototype. We set constraint of three months to develop the initial design system prototype. At the end of three months we would present to the prototype to our leadership team and decided whether or not to continue working toward a full version one.
The prototype we produced was successful enough to get permission from leadership for me to focus full-time for the next six months building version one. In late spring of 2018 we publish v1.0.0 of the design system and held our fist town hall discussion introducing the design system.
Adoption and planning for v2
Adoption of Rivet grew slowly through the second half of 2018 and then started to tick up. By late 2019 Rivet was the default front-end starting point for all new software development projects in the University Information Technology Services (UITS) unit at IU.
By late 2019 we began planning for version two of Rivet in collaboration with the Office of Vice President of Communications and Marketing. The goal for version two was to expand the design system to be flexible enough to all of IU's digital properties including static content-focused websites and applications.

Outcomes
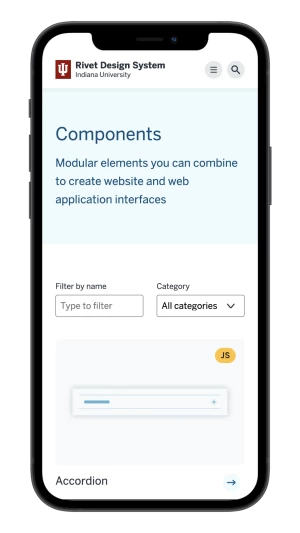
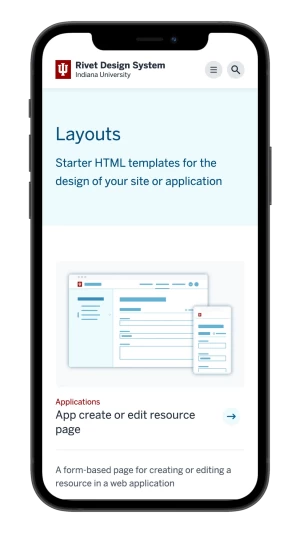
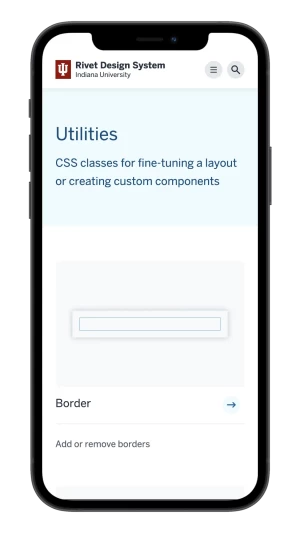
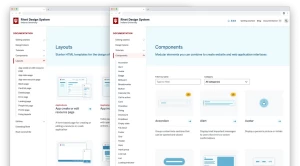
Version two of Rivet brings a much expanded set of components for both content-driven brochure sites and task-driven applications. It is made up of four main parts: design tokens, utilities, components, and layouts and includes a newly re-design documentation site with completely re-written documentation that is more clear and consistent.
Results
In a 2021 IU Developer survey conducted by the User Experience Office's developer advocate, 65% of developers surveyed at IU reported using or planning to use Rivet in one of their projects. That was a nearly 20% increase compared to the same survey results from 2019.
In addition to the steady increase in adoption by developer, we saw several specific mentions of Rivet in the open-ended comments at the end of the survey.
Rivet saves developers a lot of time.
Impact
Since initial release in 2018, Rivet has widely been seen as an exemplar of design systems in the higher education space. As project lead, I have been contacted by and met with several design and development teams at other universities that were trying to get their own design systems projects started.
Rivet makes it so much easier to make good applications.
Rivet has also been cited in several lists and articles as one of the most accessible design systems.
- webaxe.org — Web Accessible Code Libraries and Design Patterns
- Stark — Examples of the best design systems that focus on accessibility.
Lessons learned
The word "design system" can mean a lot of different things to different groups of people. Leading the Rivet design system project for the past four years, I've learned that you have spend the time to figure out what building a design system means for your organization. It's easy to look at one other company's are doing and think that their solutions will automatically apply to your situation, but real impact comes from understanding where the users of your design system are building and designing for the web and meeting them there.